DigitalOcean Spaces CDN 設定
Last Updated on April 28, 2023
DigitalOcean Spaces 是一種與 S3 相容的 object storage 儲存服務,可以存儲和提供大量數據,每個空間都是一個存儲桶,免費的 Spaces CDN 可最大限度地減少頁面加載時間、提高性能並降低網路頻寬和基礎設置成本。
在 WordPress 中運用最多的是媒體庫分離,避免媒體庫的圖片佔用太大的主機空間,可以利用外掛 (WP Offload Media Lite 或 Media Cloud for Amazon S3) 將媒體庫分離到 DigitalOcean Spaces。
WP Offload Media Lite for Amazon S3, DigitalOcean Spaces, and Google Cloud Storage
媒體庫分離的方法,可以參考我之前寫的文章,在這一篇文章,我最主要分享 DigitalOcean Spaces CDN 的設定方法。
想要有 Spaces CDN 的功能,基本上外掛要能支援,WP Offload Media 必須花錢購買 PRO 版本 才有支援 CDN 功能,最基本方案 (39 美金 / 年) 只能上傳 2,000 張圖片,你需要先考量你的網站圖片用量。
另一個熱門外掛 Media Cloud (Media Cloud for Amazon S3, Cloudflare R2, Google Cloud Storage, DigitalOcean Spaces and more),免費版本就可以支援 Spaces CDN,但外掛本身臃腫,設定上非常繁雜,不是很喜歡。
Spaces CDN
如果擔心單點的 Spaces 效能 (速度) 不好,你可以啟用 CDN 選項,預設的單點網址如下:
https://(你的桶名稱).sgp1.digitaloceanspaces.com/wp-content/uploads/...有的人認為這樣的網址 URL 不美觀,而且有的說法對 SEO 也不友好,因為 Google 喜歡在你自己的網域中查看你的圖片。
此外,DigitalOcean Spaces 主要是一個存儲平台,並不會針對圖片有高速傳輸的優化;如果,可以啟用 CDN,加載速度會更快,對你的用戶體驗會更好。
啟用 DigitalOcean Spaces CDN 之前,你必須將「域名」移轉到 DigitalOcean 來管理 DNS。
DigitalOcean Spaces 存儲桶可以啟用 CDN,無需額外費用。
DigitalOcean Spaces CDN 設置:
- 將網域移轉至 DigitalOcean DNS。
- Networking 選項中設置 DNS
- 在你已經設定好的儲存桶啟用 CDN
- 選擇自訂義子域名
- 為子域名添加免費的 SSL 證書
最後,記得儲存設定。
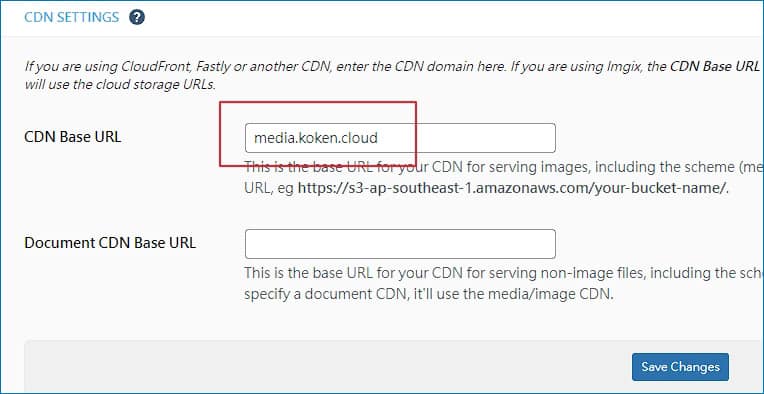
然後,回到你的 WordPress 後台,更新你的外掛設定,WP Offload Media Pro 要啟用自定義域名;Media Cloud 外掛在 CDN 設定中,填入自訂義域名。

儲存設定後,DigitalOcean Spaces CDN 就開始為你的媒體庫圖片提供 CDN 服務。
可以啟用 Chrome DevTools F12 來檢查圖片的網址,是不是已經是自訂義子域名了。
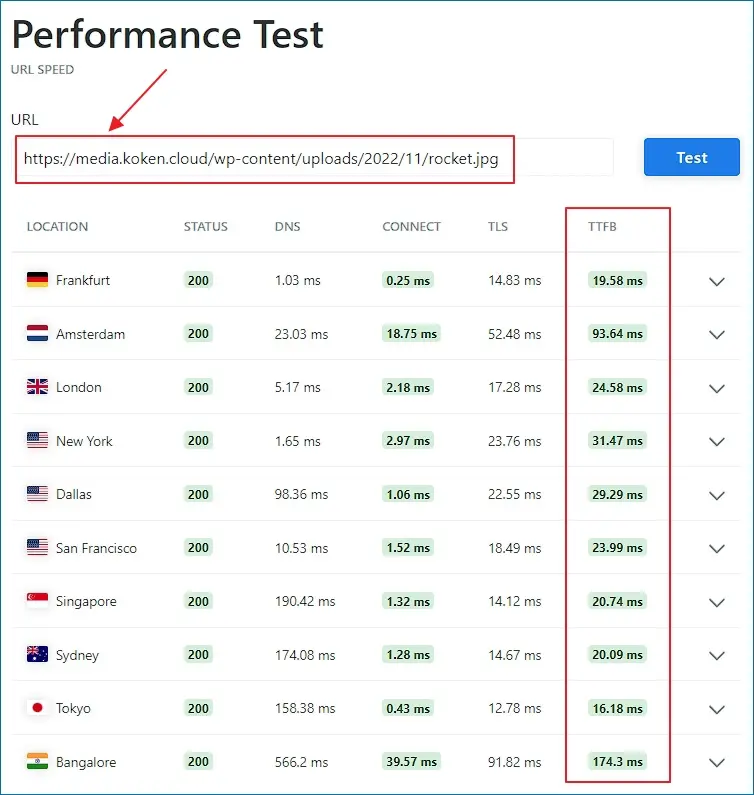
用 Performance Test 線上測試工具,TTFB 反應時間是不是都縮短了。

Photo by Kabiur Rahman Riyad on Unsplash




